TYPOGRAPHY - EXERCISES
28/08/19 - 11/09/19 (Week 1 - Week 3)
See Zi Yi (0340094)
Typography
Exercises
LECTURE
Exercises
LECTURE
Week 1 (28/08/19): Introduction to Typography
For starters, Mr. Vinod and Mr. Shamsul taught us how to create an e-blog with Blogger. This e-blog not only serves as a platform for us to document our portfolios but also for us to pen down what we have learned during lectures, both general and specific feedback given by the lecturers, reflections, etc. We made our first post, created several labels, and embedded the Module Information Booklet under the "Instruction" section. Furthermore, Mr. Vinod also briefed us on the subject outlines, assessment methods, and stressed on the assessments hurdle.
Before starting with the lecture, Mr. Vinod had everyone to introduce themselves. And it was through that I got to know another girl whose hometown is same as mine haha. Mr. Vinod also joked about addressing several classmates Parameswera since they are from Palembang.
As today's the first class of Typography, Mr. Vinod gave us an introductory lecture about Typography. He enlightened us with the definition of Typography, its History, and the 3 Typography terminologies: font, typeface, and type family.
Terminologies:
1. Font
- the design process of a typeface.
2. Typeface
- the individual face within a type family. For instance, Arial Bold, Arial Regular.
3. Type family
- the entire family of the typeface which has different weights, such as italic, bold. For instance, Arial.
We were expected to complete our lettering exercise - an exercise to sketch 5 different fonts of our name on a graph paper - and download a few software mentioned by Mr. Vinod in the class by next week.
The lecture ended with everyone rushing to the lecturers' desks to take their attendance manually.
Week 2 (04/09/19): Development and Timeline of Typography
For the second week, Mr. Vinod conducted a lecture on the development and timeline of Typography. This topic enlightened us on how Typography evolved from a thousand years ago until what we know today. One thing that surprised me the most is the fact that the Greeks changed the direction of writing, which is from right to left. This style of writing is named 'boustrophedon', which meant the line of text was read alternately, from right to left and vice versa. The orientation of letterforms changes as the direction of reading changes (Fig. 1.1).
The evolution of Typography is heavily influenced by the writing tools and surfaces available during the olden days. Furthermore, readability and economic factors have also played a role in developing Typography. For instance, in order to fit it more letters on the writing surface, which will reduce cost, letters were compressed. Below is an example where Square capitals (Fig. 1.2) were compressed into Rustic capitals (Fig. 1.3).
Week 2 (04/09/19): Development and Timeline of Typography
For the second week, Mr. Vinod conducted a lecture on the development and timeline of Typography. This topic enlightened us on how Typography evolved from a thousand years ago until what we know today. One thing that surprised me the most is the fact that the Greeks changed the direction of writing, which is from right to left. This style of writing is named 'boustrophedon', which meant the line of text was read alternately, from right to left and vice versa. The orientation of letterforms changes as the direction of reading changes (Fig. 1.1).
 |
| Fig. 1.1 How the orientation of letterforms changes |
The evolution of Typography is heavily influenced by the writing tools and surfaces available during the olden days. Furthermore, readability and economic factors have also played a role in developing Typography. For instance, in order to fit it more letters on the writing surface, which will reduce cost, letters were compressed. Below is an example where Square capitals (Fig. 1.2) were compressed into Rustic capitals (Fig. 1.3).
 |
| Fig. 1.2 Square capitals |
 |
| Fig. 1.3 Rustic capitals |
Week 3 (11/09/19): Text Part 1
In today's lecture, we learned about more Typography terminologies, namely:
1. Kerning - the reduction of space between letters. The picture below showcases an example of kerning (Fig. 1.4).
 |
| Fig. 1.4 With kerning (left) and without kerning (right) |
2. Letter-spacing - the addition of space between letters.
3. Tracking - the addition and reduction of space between letters. (Tracking = letter-spacing + kerning). Below is an example of two different types of tracking (Fig. 1.5 and Fig. 1.6).
| Fig. 1.5 Normal tracking (left) and loose tracking (right) |
| Fig. 1.6 Tight tracking |
4. Flush left - this type of text formatting occurs when each line starts at the same point but ends wherever the last word of the line ends.
5. Flush right - this is the text formatting where it places emphasis on the end of the line.
6. Centered - this text formatting places equal value and weight to both ends of the line.
7. Justified - a symmetrical shape is imposed on the text by expanding and reducing spaces between text. 'Rivers' of white space might run through the text due to the openness of lines.
8. Type size - the size of the type, which should be large enough to be read easily at arms' length.
9. Leading - the distance between the beardline and the capline.
10. Line length - the length of a line of words, which according to a good rule of thumb, should be 55 - 65 characters.
11. Type specimen book - a book which showcases samples of typefaces in various different sizes (Fig. 1.7).
 |
| Fig. 1.7 A sheet from a type specimen book |
INSTRUCTION
Exercises
Week 1 (28/08/19): Font brainstorming
For our first exercise, we were required to choose one of our personalities and create 5 fonts out of it on a graph paper. I thought of 2 adjectives that describe me well: forward-looking and friendly. And I started brainstorming some ideas for "forward-looking" by drafting them out on my grid notebook since I did not bring along any graph paper (Fig. 2.1).
 |
| Fig. 2.1 Forward-looking: first draft |
I associated the arrow in my "Y" with the word "forward", and the eye with the word "looking" (Fig. 2.2).
 |
| Fig. 2.2 Forward-looking: second draft |
When I got home, I sketched out more ideas for "forward-looking" on the graph papers as shown in Fig. 2.3 and Fig. 2.4.
 |
| Fig. 2.3 Forward-looking: more sketches |
 |
| Fig. 2.4 Forward-looking: more sketches |
As for "friendly", here are my drafts (Fig. 2.5).
 |
| Fig. 2.5 Friendly: first draft |
Week 2 (04/09/19): Animated Lettering
After consulting Mr. Vinod and Mr. Shamsul on my fonts, I settled on one that suits my personality the most, which is the first font of "friendly" (Fig. 2.6).
 |
| Fig. 2.6 Friendly: chosen font |
Before we start illustrating our fonts, Mr. Shamsul gave us a tutorial on how to illustrate using Adobe Photoshop. He also enlightened us on how to animate our fonts on Adobe Photoshop, so we can come up with a GIF for our fonts. I started working on my mine after the tutorial and below is my final font (Fig. 2.7).
 |
| Fig. 2.7 Friendly: JPEG |
Fig. 2.8 Friendly: PDF
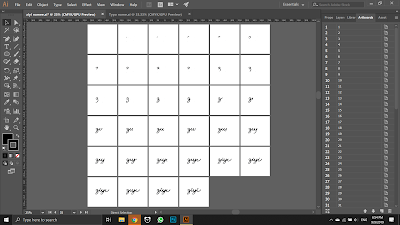
With my illustrated font, I proceeded with creating artboards for my GIF animation. To better express my "friendliness", I decided to make my font appear like the calligraphy brushstrokes. I came up with 34 artboards for my font (Fig. 2.9).
 |
| Fig. 2.9 Friendly: artboards |
Upon completing my artboards, I exported them to Adobe Photoshop for GIF creation. In Adobe Photoshop, I created 34 frames to fit all of the 34 artboards and explored with the delay feature to emphasize specific frames. Below is my GIF (Fig. 2.10).
 |
| Fig. 2.9 Friendly: GIF |
Week 3 (11/09/19): Type Expression
For this week's exercise, we were assigned to express 6 words typographically by first sketching out all 6 words, then illustrate them and pick one to animate into a GIF. We should only use the 9 type families given and not distort the words while illustrating them. I drafted out my ideas on the notebook and presented them to Mr. Vinod for approval (Fig. 2.11). He approved all of my designs except for "explode", thus I have to work on it again.
However, I came up with different ways of expressing the types while exploring them in Adobe Illustrator. Below is my first attempt (Fig. 2.12).
 |
| Fig. 2.12 First attempt |
After consulting Mr. Vinod, he advised me to revise "explode" and "party" because they look quite off and didn't express the words well. Hence, I came out with the second attempt (Fig. 2.13).
 |
| Fig. 2.13 Second attempt |
However, Mr. Vinod advised me to review the word "party" again. So here's my third and final attempt (Fig. 2.14).
 |
| Fig. 2.14 Final outcome of my type expression (JPEG) |
Fig. 2.15 Final outcome of my type expression (PDF)
Meanwhile, he told me to work the GIF as well since it's due next week. I picked the word "emerge" to animate, as it's my favourite among all (Fig. 2.16).
 |
| Fig. 2.16 Emerge: JPEG |
Fig. 2.17 Emerge: PDF
 |
| Fig. 2.18 Emerge: artboards |
Below is my first attempt for the GIF (Fig. 2.19). I didn't like how the letters turned into black so fast, thus I decided to give it a second try.
 |
| Fig. 2.19 Emerge: First attempt at GIF |
For my second attempt, I tried to make the ''M" appear differently to add some fun into my GIF (Fig. 2.20). It, however, turned out very weird, hence I proceeded with the third attempt.
 |
| Fig. 2.20 Emerge: Second attempt at GIF |
As for my third and final attempt, I decided to move the "M" a little upwards (Fig. 2.21).
 |
| Fig. 2.21 Emerge: Final outcome of my GIF |
FEEDBACK
Week 1 (28/09/19):
No feedback is given since I didn't show my work to the lecturers yet.
Week 2 (04/09/19):
General feedback: Mr. Vinod advised us to look up for some fonts mentioned in the lecture for additional information. Also, Mr. Shamsul suggested that we should try out both the pen and pencil tool on Adobe Illustrator so we know which tool is the best fit to create our font.
Specific feedback: Mr. Vinod suggested me to bold the first font for "friendly" to make it more obvious. Besides, Mr. Shamsul advised me to lock the draft I placed on my artboard to make it stationary temporary.
Week 3 (11/09/19):
General feedback: Mr. Vinod emphasized about the format of labeling the images on our e-portfolio for our animated lettering, which is Fig. 1.1 Personality: description. He also reminded us that there are only 5 main sections under our blog post, namely lecture, instruction, feedback, reflections, and further reading. Some examples of our seniors' blogs were also recommended to us for reference.
General feedback: Mr. Vinod emphasized about the format of labeling the images on our e-portfolio for our animated lettering, which is Fig. 1.1 Personality: description. He also reminded us that there are only 5 main sections under our blog post, namely lecture, instruction, feedback, reflections, and further reading. Some examples of our seniors' blogs were also recommended to us for reference.
Specific feedback: Mr. Vinod commented that my font expressed the chosen personality well, which is friendly, especially when the smiley eyes popped up at the end of my GIF. As for my e-portfolio, he said I should change the word "exercise" from uppercase to lowercase as this section should be a sub-section of "instruction". Enlargement of images can also be done if needed. As for my digitized illustration for type expression, Mr. Vinod said my "party" and "explode" were quite off. However, he advised me to pick between "gigantic", "clean", or "emerge" to animate as the GIF is due next week.
I showed him the amendments made for "party" and "explode" and he asked me to review the word "party" once again. After getting approved for the word "party", Mr. Vinod advised me to adjust the placement of my typefaces in Adobe Illustrator and add the feedback given on both Google Sheet and e-portfolio.
I showed him the amendments made for "party" and "explode" and he asked me to review the word "party" once again. After getting approved for the word "party", Mr. Vinod advised me to adjust the placement of my typefaces in Adobe Illustrator and add the feedback given on both Google Sheet and e-portfolio.
Week 4 (18/09/19):
General feedback: There are two submissions in total: the 6 words for type expression and one animated GIF. The above submissions should be exported as JPEG, in 72 dpi, and should not be screenshots. We are also supposed to upload process pictures in our e-portfolio, as well as to embed a PDF file of the 6 words for type expression. Mr. Vinod also advised that we should compile our weekly experience, observations, and findings into one paragraph separately at the final week of our exercise. The 9 type families given should also be installed. Sketches of 6 type expressions should be included in our e-portfolio. The lecturers will be checking our e-portfolios next week.
Specific feedback: Mr. Vinod approved my GIF and said I have done a good job on my type expression.
Specific feedback: Mr. Vinod approved my GIF and said I have done a good job on my type expression.
REFLECTION
Experiences
Week 1 (28/08/19); It was a great experience learning about Typography and how we can convey thoughts from one to another through it. Week 2 (04/09/19); As a first-timer of Adobe Illustrator, today's lesson is very insightful because I learned a lot about this amazing software! It was, however, quite difficult for me to get a hang of it. But I am sure practice makes perfect. I also felt super grateful for my lecturers and Adobe-inclined friends for helping an amateur like me whenever I need help, as well as being extremely encouraging while giving feedbacks to me. Week 3 (11/09/19); I was very enlightened by the newly introduced Typography terminologies in today's lecture class! I also helped out a new girl, Caroline, by briefing her about creating a blog, the exercises we need to complete and the two software we will be using for the first two exercises. It felt amazing to help others out :) as I am sure it isn't easy for her to finish with this amount of workload in a short period of time. I am feeling super relieved as well because Mr. Vinod approved my GIF. Mr. Mike did sort of a spot check and reviewed my blog too. Week 4 (18/09/19): It was a very insightful experience today as I was introduced to Adobe InDesign. There is a lot for me to catch up so I recorded the lecture.
Observations
Week 1 (28/08/19); I noticed most of my classmates were unsure of what personality they would like to portray in their fonts and asked help from their friends. Week 2 (04/09/19); Believe it or not, it was through observing my friends' fonts that I learned something more about them. I wouldn't have known that they have such personality if it wasn't for this exercise. I also noticed some of my friends are really good at expressing themselves through type. Week 3 (11/09/19); I noticed I am a goal-oriented person but my slow decision-making and execution pace are stopping me to complete my task as soon as possible. Week 4 (18/09/19): I observed that I can stay focus when I penned down the information delivered.
Findings
Week 1 (28/08/19); I found that the seat I chose is such a good spot for me to focus in class since it's right in front of the lecturers. Also, I found that more ideas will come into my mind when I wasn't pressuring myself too much. I just have to take it easy and not be too hard on myself. Week 2 (04/09/19); I found that it really wasn't easy to do cursive writing on Adobe Illustrator. And I even questioned myself why did I choose such font as a first-timer. But then again. I told myself to take it as a learning experience! Everything feels difficult during the first time and it's okay. On a side note, I was rather shocked when a friend asked if I have learned Adobe Illustrator because she thinks my cursive writing looks nice! Week 3 (11/09/19); I found that I actually am a very patient person when it comes to dealing with others, but not really one when I am dealing with myself. Also, I tend to have zero faith in myself and always worried that my idea will be rejected. That's something I would like to change about myself. Week 4 (18/09/19): I found it amazing when everyone has their ways of expressing types. Also, I found the line "Chase the progress, not the grades" very meaningful.
FURTHER READING
Week 1 (28/08/19):
Book title - Typography Design: Form and Communication
Authors - Rob Carter, Ben Day, Philip Meggs
Authors - Rob Carter, Ben Day, Philip Meggs
 |
| Fig. 5.1 Book cover |
I have learned about:
The parts of letterforms (Fig. 5.2)
Week 2 (04/09/19):
Book title - Stop Stealing Sheep & find out how type works
Author - Erik Spiekermann
For effective comprehension, Stop Stealing Sheep & find out how type works (Fig.5.3) explains various typographic principles in a simple and straightforward manner by relating Typography to our everyday situations. For instance, in Chapter 4, the author relates choosing items to be packed in a suitcase with picking a suitable typeface for design. In such way, the readers can really put themselves into the shoes of a designer and envision how is it like to be one. The author also urged designers to strike a balance between practicality and aesthetics, because that's what design is all about.
In Typographic Systems (Fig. 5.4), readers are introduced to the 8 systems - axial, radial, dilatational, random, grid, transitional, modular, and bilateral. The author believes that understanding of visual organization is vital to the designers' designing process, as their knowledge in the visual organization enables them to fluidly arrange words or images within a structure, combination of structures, or a variation of a structure.
I find the dilatational system (Fig. 5.5) to be a very interesting system. It is a system where circles dilate or expand from a central point. Some of the examples of this system include the iris of the eye, the soundwaves, and waves created when a pebble is dropped into still water. While using this system, designers need to be constantly aware of the reading comfort of readers.
In Grids (Fig. 5.6), readers will be introduced to the basic principles of grid usage in graphic design in order to give readers the ability to tackle a wide variety of graphic design problems. The book starts off by a short introduction of the definition of the grid. A grid is a foundation upon which a design is constructed. It allows the designer to effectively organize various elements on a page.
This week, I read about the rule of thirds (Fig. 5.7), which is a guideline for image composition and layout. Instead of drawing viewers' attention to merely the center of the page, this rule utilizes a basic 3x3 grid over a page to create active 'hotspots' where gridlines intersect, hence drawing viewers' attention to the overall composition.
Book title - Stop Stealing Sheep & find out how type works
Author - Erik Spiekermann
 |
| Fig. 5.3 Book cover |
For effective comprehension, Stop Stealing Sheep & find out how type works (Fig.5.3) explains various typographic principles in a simple and straightforward manner by relating Typography to our everyday situations. For instance, in Chapter 4, the author relates choosing items to be packed in a suitcase with picking a suitable typeface for design. In such way, the readers can really put themselves into the shoes of a designer and envision how is it like to be one. The author also urged designers to strike a balance between practicality and aesthetics, because that's what design is all about.
"We are interpreters - not merely translators between sender and receiver. What we say and how we say it makes a difference. If we want to speak to people, we need to know their language. In order to design for understanding, we need to understand design."The above extract from the book highlights the importance of the content and way designers communicate with others, as well as the need for understanding design for effective communication.
Week 3 (18/09/19):
Book title - Typographic Systems
Author - Kimberly Elam |
| Fig. 5.4 Book cover |
In Typographic Systems (Fig. 5.4), readers are introduced to the 8 systems - axial, radial, dilatational, random, grid, transitional, modular, and bilateral. The author believes that understanding of visual organization is vital to the designers' designing process, as their knowledge in the visual organization enables them to fluidly arrange words or images within a structure, combination of structures, or a variation of a structure.
 |
| Fig. 5.5 Dilatational system |
I find the dilatational system (Fig. 5.5) to be a very interesting system. It is a system where circles dilate or expand from a central point. Some of the examples of this system include the iris of the eye, the soundwaves, and waves created when a pebble is dropped into still water. While using this system, designers need to be constantly aware of the reading comfort of readers.
Week 4 (25/09/19):
Book title - Grids
Authors - Gavin Ambrose and Paul Harris |
| Fig. 5.6 Book cover |
In Grids (Fig. 5.6), readers will be introduced to the basic principles of grid usage in graphic design in order to give readers the ability to tackle a wide variety of graphic design problems. The book starts off by a short introduction of the definition of the grid. A grid is a foundation upon which a design is constructed. It allows the designer to effectively organize various elements on a page.
 |
| Fig. 5.7 The rule of thirds |
This week, I read about the rule of thirds (Fig. 5.7), which is a guideline for image composition and layout. Instead of drawing viewers' attention to merely the center of the page, this rule utilizes a basic 3x3 grid over a page to create active 'hotspots' where gridlines intersect, hence drawing viewers' attention to the overall composition.




Comments
Post a Comment